How to Inspect on Chromebook: A Step-by-Step Guide
Inspecting web pages is a crucial skill for web developers and designers, allowing them to analyze and debug their code effectively. While Chrome DevTools is a powerful tool for inspecting web pages, many users wonder if it is possible to access and use it on a Chromebook. In this article, we will provide a step-by-step guide on how to inspect on a Chromebook using Chrome DevTools. Read on to learn how to leverage this tool and enhance your web development workflow.

Check chromebook hardware or system specs
1. Enable Developer Mode on Your Chromebook
Before accessing Chrome DevTools on your Chromebook, you need to enable Developer Mode. Follow these steps:
-
Open the Settings app on your Chromebook.
-
-
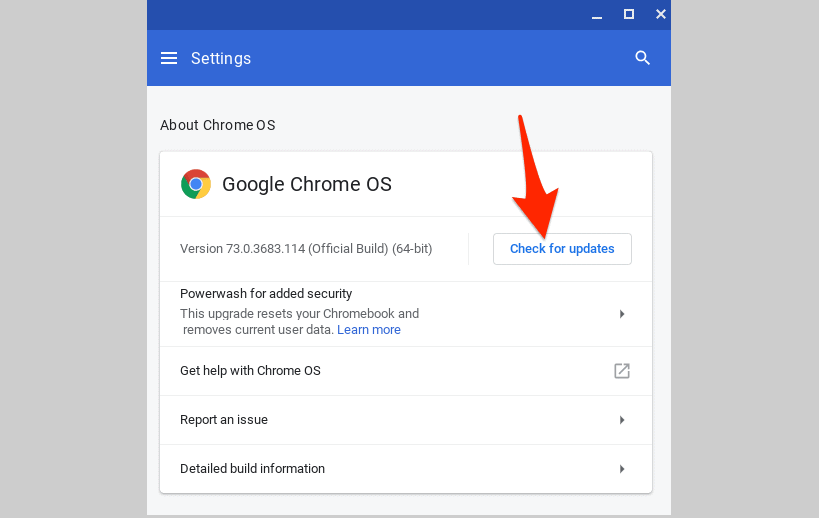
Scroll down and click on "About Chrome OS."
-
-
Click on "Additional details" and then "Change channel."
-
-
Select "Developer - unstable" and click "Change channel."
-
-
Wait for the Chromebook to update to the Developer channel.
-
-
Once the update is complete, click on "Restart."
-
-
Accessing Chrome DevTools
-
After enabling Developer Mode, you can access Chrome DevTools on your Chromebook. Follow these steps:
-
Launch the Google Chrome browser on your Chromebook.
-
-
Open the web page you want to inspect.
-
-
Right-click anywhere on the page and select "Inspect" from the context menu.
-
-
Alternatively, you can use the keyboard shortcut: Ctrl + Shift + I.
-
2. Using Chrome DevTools on a Chromebook
Once you have opened Chrome DevTools, you can utilize its various features to inspect and debug web pages. Here are some key functionalities:
-
Elements: The Elements panel allows you to inspect and modify HTML and CSS code. You can view the page structure, edit styles, and experiment with changes in real-time.
-
-
Console: The Console panel displays JavaScript logs, errors, and allows you to run commands. You can use it to test code snippets and diagnose issues.
-
-
Network: The Network panel shows network requests made by the web page. It provides insights into loading times, headers, and responses, helping you optimize performance.
-
-
Sources: The Sources panel allows you to debug JavaScript code. You can set breakpoints, step through code, and analyze variables.
-
-
Application: The Application panel provides access to web storage, including cookies, local storage, and indexedDB. You can inspect, modify, and delete data stored by the web page.
-
-
Performance: The Performance panel helps you analyze and improve page performance. It provides a timeline of events, highlighting areas for optimization.
-
3. Troubleshooting Issues
If you encounter any issues while using Chrome DevTools on your Chromebook, try the following troubleshooting steps:
- Ensure that your Chromebook is up to date with the latest software version.
- Clear the cache and cookies of your browser.
- Restart your Chromebook and relaunch the browser.
- Disable any extensions that may interfere with Chrome DevTools.
- If the issue persists, consider resetting your Chromebook to its factory settings.

Check your chromebook for updates
Inspecting web pages on a Chromebook is possible by enabling Developer Mode and accessing Chrome DevTools. By following the step-by-step guide provided in this article, you can effectively inspect and debug web pages using Chrome DevTools on your Chromebook. Whether you need to analyze HTML and CSS, debug JavaScript code, or optimize page performance, Chrome DevTools offers a range of powerful features to enhance your web development workflow. Take advantage of this tool on your Chromebook and elevate your web development skills.