Which of the Following is a Valid HTML Tag?
HTML (Hypertext Markup Language) is the standard markup language used for creating web pages. It consists of various tags that define the structure and content of a web page. Among the numerous HTML tags available, it is important to identify which tags are valid. This article will explore the question, "Which of the following is a valid HTML tag?" and provide a comprehensive understanding of the topic.
I. Understanding HTML Tags:
HTML tags are the building blocks of web pages.
They are enclosed within angle brackets (<>) and provide instructions to web browsers on how to display the content.
Each HTML tag serves a specific purpose and has its own set of attributes.
Understanding HTML tags is essential to determine the validity of a given tag.

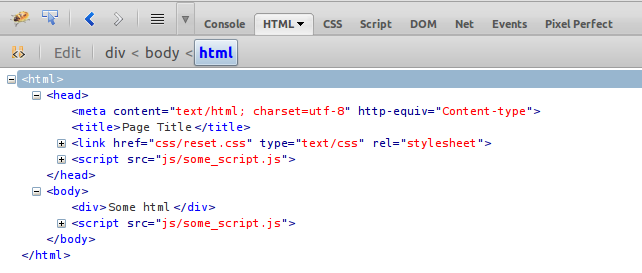
HTML Tags
II. Valid HTML Tags:
To ascertain the validity of an HTML tag, it is crucial to refer to the HTML specifications set by the World Wide Web Consortium (W3C).
The W3C outlines the standards and guidelines that define the correct usage of HTML tags. Valid HTML tags conform to these guidelines and are supported by major web browsers.
III. Common Valid HTML Tags:
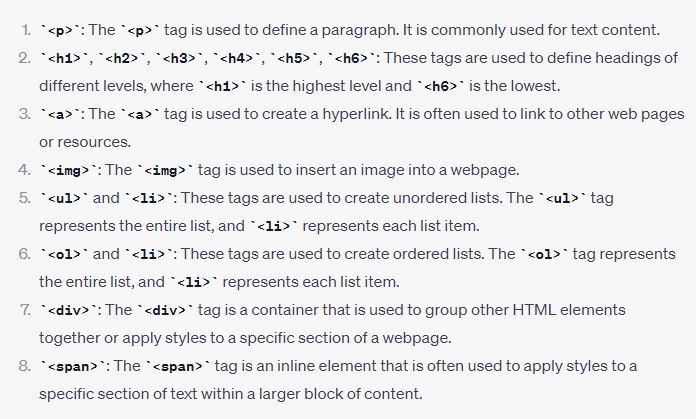
Here are some examples of valid HTML tags:

IV. Invalid HTML Tags:
While many HTML tags are valid, it is essential to note that some tags are considered invalid. Invalid tags are not recognized or supported by web browsers and do not adhere to HTML specifications.
Examples of invalid tags include font, center, and marquee. It is best to avoid using such tags to ensure cross-browser compatibility and compliance with web standards.

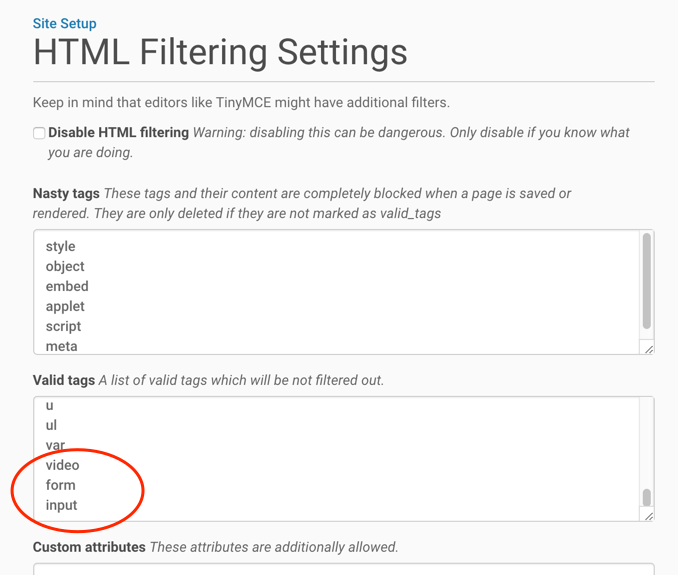
HTML Tags
V. Checking HTML Validity:
To check the validity of HTML code, various tools and validators are available online. These tools analyze the HTML markup and identify any errors or non-compliant tags.
Popular validators include the W3C Markup Validation Service and the Nu Html Checker.
Using these validators can help ensure that your HTML code follows the correct standards and is free of errors.
VI. Conclusion:
In conclusion, HTML tags play a vital role in creating structured and visually appealing web pages. Understanding which tags are valid is essential for web developers and designers. Valid HTML tags conform to the guidelines set by the W3C and are supported by major web browsers. By using valid tags, developers can ensure cross-browser compatibility and adherence to web standards. Checking the validity of HTML code using online validators is a recommended practice to guarantee error-free and compliant markup.